Bem vindos fire-experts a mais um tutorial de Fireworks,antes de mais nada eu gostaria de agradecer pela audiência que vocês tem nos dado nesses dias que estamos online,todos vocês nos dão uma força incrível para nós sempre continuarmos fazendo coisas desse tipo.
Bom muita gente me pergunta. Leonardo por que você utiliza o Fireworks? e eu sempre respondo a mesma coisa “ Sinto-me bem trabalhando com ele, é uma ferramenta que me prende ao projeto,cada vez que crio uma coisa me empolgo e crio outra e mais outras coisas” na minha opinião ele ainda vai evoluir muito,é uma ferramenta excelente para se trabalhar com sites e com imagens também,bom para provar o que eu digo eu preciso mostrar a vocês, então é ai que pensei em criar um tutorial que em vários passos eu possa mostrar tudo isso.
Ingredientes
Fireworks MX 2004 (é a versão atual da ferramenta,muito mais agradável de mexer,proporciona movimentos mais precisos e suaves)
Banco de Imagens (é muito importante você ter um pasta com muitas imagens para qualquer ocasião de sites,é ai que começam surgir as idéias)
Criatividade e Paciência (talvez as mais importantes para você se dar bem)
Neste tutorial mostrarei a vocês como criar um site completo com o Fireworks,veja abaixo uma lista do que abordarei nos artigos no decorrer das semanas.
* Definindo um tamanho
* Como criar um logotipo sem mistérios
* Como criar um topo de site agradável
* Menu rollover e menu popup
* Slices para exibir informações
* Tratamento de imagens
Desenvolvendo Full site com o Fireworks – Parte 1
>> Dimensões da tela
Um dos erros que as vezes cometemos é criar um site com seu tamanho “width” definido de forma errada,isso fará com que alguns visitantes com resoluções 800x600 possam não visualiza-lo de maneira correta,então quando você for criar um novo documento no Fireworks,defina seu tamanho “width”(Largura) com tamanho de “ 799 ” pixel,já sua altura “height” você não terá que ter tanta preocupação por que vai ser a área onde o visitante irá navegar livremente para ver possivelmente os destaques da pagina.
>> Criação do topo
Com certeza essa é uma das fazes de criação mais trabalhosas para um webdesign, é agora que ele deve pensar muito antes de criar um topo para o site, o primeiro lugar que o visitante olha quando entra em um site é o topo, então se ele não estiver em perfeita harmonia o visitante não terá prazer em acessa-lo.
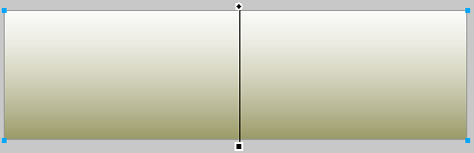
1º passo: Com a ferramenta "Rectangle Tool" crie um retângulo com os tamanhos "width 779" e "height 130",a borda você pode por na cor #999999 do tipo "Pixel Soft com 1 pixel" veja:

A imagem acima esta um pouco reduzida para caber na tela.
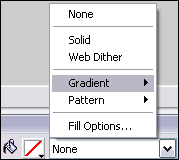
2º passo: Para dar uma aparência mais bonita iremos adicionar o famoso efeito "degrade", com o topo selecionado clique na guia "Fill Category" > "Gradient" > "Linear" veja:

Perceba que seu banner ficou com essa característica:

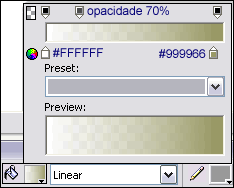
Por padrão o Fireworks cria o efeito degrade nas cores Preta e Branco mas para esse nosso exemplo eu quero trabalhar com outras cores,para trocar a cor clique na caixa de cores como mostra na figura abaixo:

Perceba na imagem acima que eu coloquei a cor Branca #FFFFFF e a cor Bege escuro #999966, para dar um toque melhor no topo,la em cima em adicionei uma opacidade em 70%,configure tudo como mostrado nesta imagem,saia da caixa de cores e posicione o guia do seu degrade da seguinte forma, veja:

Pronto,acabamos de criar o topo,agora nós precisamos criar os menus,o logotipo etc,mas isso você verá mais adiante.
>>Criando o menu do topo
Vocês perceberam que o topo que criamos é bem simples,mas é muito bonito e "clean", agora iremos criar o seu menu, devemos cria-lo de maneira com que fique agradável quando o visitante acessar seu site,então vejam como criei.
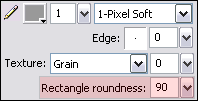
1º passo: Com a ferramenta "Rectangle Tool" crie um retangulo com largura (width) mais ou menos a metade do topo e sua altura (height) com "20 pixels", para cor de fundo defina #CCCCCC e para a borda a cor #999999 do tipo "Pixel soft" com 1 pixel,depois de criado posicione-o na parte inferior do topo de maneira que fique igual a imagem abaixo, veja:

Perceba que o fundo menu ficou um pouco grosseiro,para deixa-lo mais bonito arredonde sua borda em 90% na guia "Rectangle roundness" veja:

Veja agora como ficou agora:

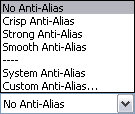
2º passo: Agora iremos adicionar os textos que futuramente serão os link do nosso menu,com a ferramenta "Text" digite algumas opções utilizando a fonte 04b_21 no tamanho "8" na cor #666666 e na guia Anti-aliasing level defina " No Anti-Alias ",veja:

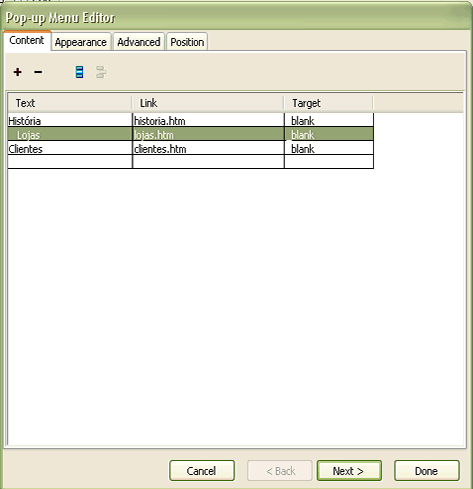
As opções do menu que digite foram:
QUEM SOMOS, EVENTOS, NOTICIAS, LIVROS, CONTATO
Vejam como esta ficando nosso topo:

3º passo: Para ficar mais organizado vamos criar uma linha de 1X20 com a ferramenta "Line Tool" com a mesma cor da borda do fundo do menu,veja como devera ficar:

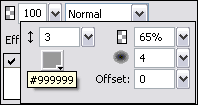
Dica extra: Percebam que para dar um toque mais "clean" no fundo do menu,eu acrescentei um efeito "Inner Glow" com a cor #999999,e um efeito degrade linear na cor #FFFFFF para #CCCCCC,veja.


Se baseie nas guias do degrade para fazer o efeito certinho, veja:

Ficou um menu muito agradável e que combinou com o topo perfeitamente.
>>Interatividade com o Menu
Vocês viram anteriormente como criar a aparência do menu,agora eu irei mostrar como trabalhar com "Botão",essa opção é muito interessante,quando passarmos o mouse em cima dos Botões do menu eles irão trocar de cor,essa é apenas uma das coisas que podemos fazer com essa opção.
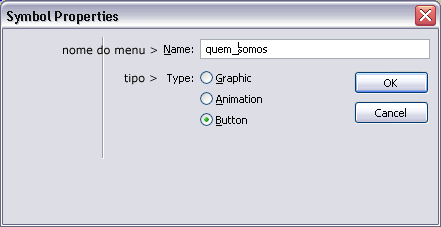
1º passo: Selecione uma das opções do menu e precione ( F8 ), irá abrir uma janela chamada "Symbol Properties",nela configure da seguinte forma, veja:

Em "Name" você devera informar um nome para seu objeto e em "Type" você devera selecionar o opção "Button" que sera nosso botão,depois de ter configurado clique no botão ok.
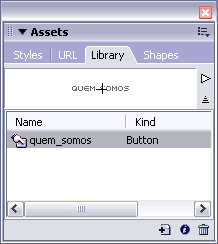
2º passo: Precione ( F11 ) para abrir o painel "Library",é para lá que vão todos os botões que você criar, vejam que só temos um botão:

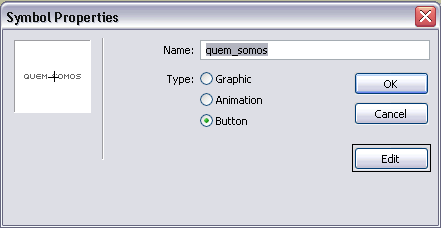
3º passo: Dê dois cliques sob o objeto "Botão" que esta na "Library" ira abrir a seguinte tela, veja:

Você irá perceber que agora temos o botão "Edit" clique sob ele e você entrara nas propriedades do botão,na parte superior direita temos as seguintes propriedades:

Veja para que ser cada uma dessas propriedades:
Up - Nesta propriedade você devera configurar a aparência do menu estático,ou seja, esta é a forma que o visitante irá ver assim que entrar no seu site.
Over - Nesta propriedade você devera configurar a aparência do menu enquanto o visitante estiver com o mouse em cima dele.
Down - Nesta propriedade você devera configurar a aparência do menu quando o visitante clicar em cima dele.
Over While Down - Nesta opção você devera configurar a aparência do menu quando o visitante passar o mouse por cima de um menu já clicado.
Active Area - Esta propriedade serve para você aumentar ou diminuir a área em que um botão pode ser clicado
Agora ficara critério de cada um, não é necessário configurar todas essas propriedades, eu gosto de utilizar apenas a "UP" e a "Down".
4º passo: Nas propriedades "Over,Down e Over While Down" você ira perceber que no canto inferior direito do painel em branco tem o seguinte botão:

Clicando-o você irá fazer uma cópia automaticamente do tipo de menu que esta na propriedade anterior a ele,por exemplo, clicando no botão "Copy Up Graphic" da propriedade "Over" ele irá por na tela para você o menu que esta na propriedade "Up" e assim por diante, essa opção é muito interessante,pois você não precisara toda hora ficar Ctrl + C e Ctrl + V.
Bom com o menu na tela você poderá modifica-lo da maneira que quiser,poderá até mesmo adicionar botões que ja vem prontos junto com o Fireworks clicando no botão "Import a Button".

Depois de tudo configurado ao seu gosto clique no botão "Done" para sair desta tela.
Faça os mesmos passos para todos os menus que quiser, para visualizar como ficou as ações do seu Botão clique na guia "Preview" do Fireworks.

Última edição por GC_Designer em Dom Jun 26, 2011 8:24 pm, editado 1 vez(es)

 Início
Início