CAIXA DE ALERTA
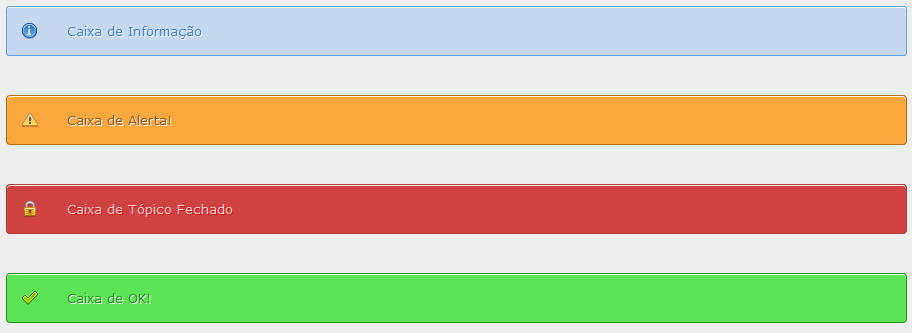
CAIXA DE ALERTANeste tópico estarei ensinando como adicionar as caixas de alertas tais como as abaixo:

~ TUTORIAIS P/ FORUNS ~
Adicionar Caixa de Alerta
Sem mais delongas, mãos à obra!
Começaremos pelo CSS.
Aceda à Painel de Controle > Visualização > Imagens e Cores > Cores > Folha de Estilo CSS
Em seguida adicione o seguinte código:
- Código:
/* ALERTAS */
.alert1 {
background-color: #C6D8F0;
background-image: url("http://i43.servimg.com/u/f43/16/93/80/74/inform10.png");
background-position: 10px center;
background-repeat: no-repeat;
border: 1px solid #63A0EC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #4381CC;
margin: 10px 0;
padding: 15px 10px 15px 60px;
}
.alert2 {
background-color: #FAA73D;
background-image: url("http://i43.servimg.com/u/f43/16/93/80/74/error11.png");
background-position: 10px center;
background-repeat: no-repeat;
border: 1px solid #AA7221;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #925616;
margin: 10px 0;
padding: 15px 10px 15px 60px;
}
.alert3 {
background-color: #CF4242;
background-image: url("http://i43.servimg.com/u/f43/16/93/80/74/lock10.png");
background-position: 10px center;
background-repeat: no-repeat;
border: 1px solid #AD3F30;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #FFCECE;
margin: 10px 0;
padding: 15px 10px 15px 60px;
text-shadow: 1px 1px #D71212;
}
.alert4 {
background-color: #5DE356;
background-image: url("http://i43.servimg.com/u/f43/16/93/80/74/tick10.png");
background-position: 10px center;
background-repeat: no-repeat;
border: 1px solid #1A9417;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #1A9417;
margin: 10px 0;
padding: 15px 10px 15px 60px;
}
Clique em Salvar
Entendendo o Código:
- Background-color: é a cor do fundo das mensagens.
- background-image: é o icone das caixas (



 )
) - background-position: é a posição do icone no fundo. Recomendo não alterar)
- background-repeat: no-repeat é a repetição do icone de fundo, que também não deve ser alterado para que ele não se repita)
- border: é a borda com sua espessura e cor, altere do modo que desejar
- border-radius: é a curva em volta da caixa de alerta
- box-shadow: é a sombra da caixa, mas neste caso ela está com a opção INSET que faz com que a borda fique do lado de dentro dando esse efeito com um risco branco na parte de cima
- color: é a cor do texto, altere se necessário
- margin: não há necessidade de alterar
- padding: não há necessidade de alterar
Agora que já entendemos o código em si, vamos adicioná-lo ao tópico.
Aceda à Painel de Controle > Módulos > HTML & Javascript > Gestão dos Códigos Javascript. Clique em Criar novo Javascript

 |  Título - Correspondente ao nome da página JavaScript/jQuery que será criada. Título - Correspondente ao nome da página JavaScript/jQuery que será criada. |
 |  Investimento - É obrigatoriamente selecionar "Em todas as páginas". Investimento - É obrigatoriamente selecionar "Em todas as páginas". |
 |  Código JavaScript - Cole o código que iremos trabalhar no próximo passo. Código JavaScript - Cole o código que iremos trabalhar no próximo passo. |
 |  Habilitar o gerenciamento dos códigos JavaScript - Habilitar o gerenciamento dos códigos JavaScript -Ao selecionar a opção sim, estará ativando a função páginas Javascript no seu fórum. Se selecionar não, as páginas serão desabilitadas no fórum. |
Em seguida adicione o seguinte código javascript:
- Código:
jQuery(document).ready(function() {
jQuery('#text_editor_select_controls #other button:eq(0)').after('
Informação!');
jQuery('#text_editor_select_controls #other button:eq(1)').after('
Alerta!');
jQuery('#text_editor_select_controls #other button:eq(2)').after('
Tópico Fechado!');
jQuery('#text_editor_select_controls #other button:eq(3)').after('
OK!');
});
function alert(){
bbfontstyle('
','');selectWysiwyg(this,'other');return false}
function alert2(){
bbfontstyle('
','');selectWysiwyg(this,'other');return false}
function alert3(){
bbfontstyle('
','');selectWysiwyg(this,'other');return false}
function alert4(){
bbfontstyle('
','');selectWysiwyg(this,'other');return false}
function alert5(){
Marque a opção EM TODAS AS PÁGINAS.
Não é necessário alterar nada.
Feito isto o seu resultado será este:
Att. Mazeko!
Até o próximo Tutorial!

 Início
Início